親愛なる アレー・バリセビッチ 氏へ 、あなたの記事を日本のSEOディレクターに届けたいため、日本語に翻訳して提供させてください。
上位8つのHTML要素を詳しく調べて、検索エンジンとのコミュニケーションを改善し、SERPランキングを向上させます。
30秒の要約:
- SEOは、HTML要素を重要なランキング信号として、また「完全に」最適化されたページの一部として書くことを好みます。
- 混乱を避けるため、これはHTMLガイドではありません。
- SEO PowerSuiteおよびAwarioの創設者兼CMOであるAleh Barysevichは、上位8つのHTML要素を詳細に調査し、検索エンジンとのコミュニケーションを改善して、SERPランキングを向上させます。
- 注意すべきプロのヒントがたくさんあります。
SEOのメリットにHTMLを使用することは新しいことではありません。SEOは、HTML要素を重要なランキング信号として、また「完全に」最適化されたページの一部 として書くことを好みます。
なぜ私たちはそれらをそんなに愛しているのですか?SEOの本質は、検索エンジンにWebページやWebサイトの概要を伝えることであり、HTMLタグとその属性を使用することは、そのための最良の方法の1つだからです。
混乱を避けるために、これはHTMLガイドではありません。代わりに、HTMLタグを使用して検索エンジンとより適切に通信し、ランキングを向上させる方法について説明します。
1.タイトルタグ
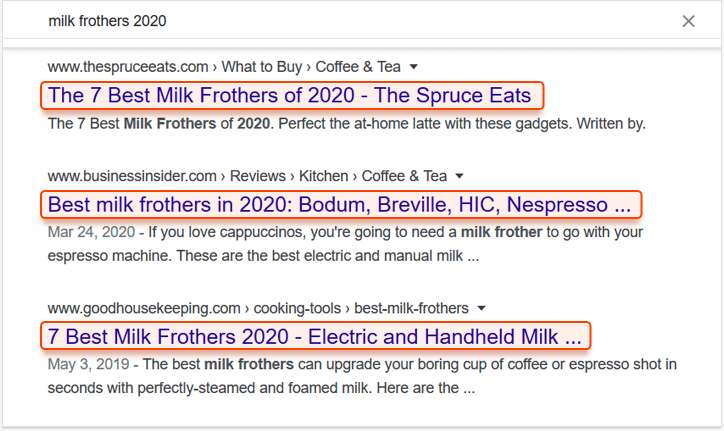
タイトル タグはあなたの 主要なアンカーです。SERPとFacebookなどのソーシャルメディアの両方で、<title>はページへのアンカーとして使用されます。

したがって、それを書くのはSEOだけでなく、簡潔で、有益で、ユニークで、人目を引く必要もあります。
SEOの使い方
まず、タイトルタグを60〜70文字より長くしないでください。長いタイトルはSERPで約600〜700pxに短縮されるため、長いタイトルは単にSERPで不完全に見えます。第二に、キーワード。昔、Googleはキーワードの完全一致のみを理解していました。今日、 RankBrainのおかげで、とりわけGoogle があなたを手に入れました。さらに、あなたはあなたのタイトルを詰め込み過ぎることに対して罰せられます。
結論:<title>タグでキーワードを使用しますが、検索エンジンがページの意味を解析し、ユーザーを支援するためだけに使用します。
<title>タグの構造

プロのヒント
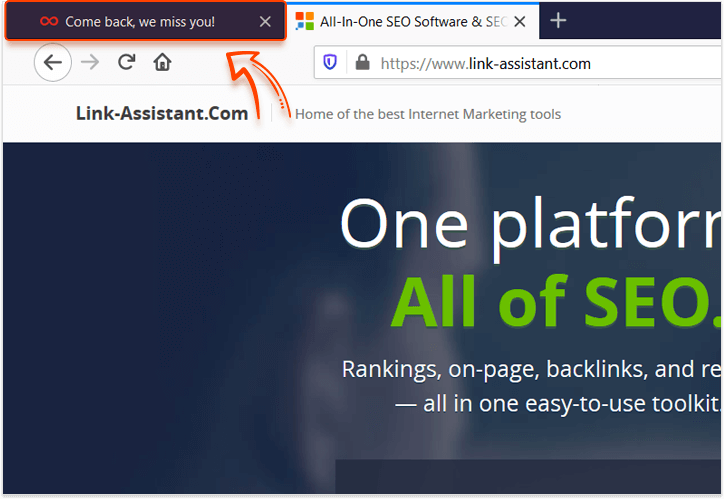
ページのタイトルは、SERPに表示されるだけではありません。また、タブのタイトルとしてWebブラウザーに表示されます。一部のウェブマスターは、ユーザーの注意を引くためにそのタイトルタグを使用します—タブを切り替えると、テキストが「お帰りなさい、あなたがいなくて寂しい!」のようなものに変わります。

資源
アナリティクス トップ5 SEOの間違い
開発は、 SEO&開発者の関係を改善します
解析を オンライン競争相手の分析を行う方法
ウェブサイトの再設計と移行のためのSEO SEO
これは、通知があることを示すためにFacebook / LinkedInによって使用される正確なアプローチであり、かなり良い効果に使用できます。
2.メタ記述タグ
メタdescriptionタグはSERPであなたのページについて書かなければ何が起こっているかを決定します。

SEOの使い方
まず、 メタの説明を書く前に、ターゲットキーワードの最初のSERPを確認し、上位の結果がどのように説明を構成しているかを理解することをお勧めします。プラス、単語のための他の記述の単語の繰り返しを避ける 第二には、 試してみて、あなたのページは70-200文字であるものについて説明し、overoptimizeしないように注意してください。代わりに、 潜在的なクエリの検索意図と 一致するようにしてください。
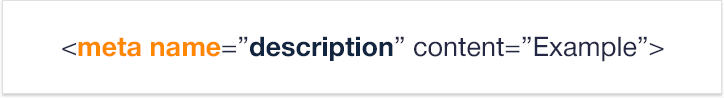
メタディスクリプションタグの構造

プロのヒント
HTMLエンティティ「&quot;」を使用せずに、説明タグで引用符を使用しないでください 引用符で囲みたい単語を囲みます。コンテンツの前後に単に「引用符」を使用すると、検索エンジンが説明をすぐに切り捨ててしまう可能性があります。
3. Meta Robots txtタグ
メタタグの中で、 ロボット は特別な場所を占めています。これは、ページをクロールしてインデックスを作成する方法をクローラーに指示するために使用されます。 メタロボットタグはいつでも無視される可能性がありますが、ほとんどのクローラーはウェブマスターの希望を尊重することに注意してください。
SEOの使い方
このタグ内では、次の属性の1つまたは組み合わせを使用できます。
- noindex —検索エンジンがページを完全に索引付けしないようにします。
- nofollow —ページの発信リンクをたどらず、SERPの作成時にこれらのリンクを考慮しないように検索エンジンに指示します。
- noimageindex — ページの画像のインデックス作成を停止します。
- noarchive — SERPはこのページのキャッシュされたバージョンを表示します。
- nosnippet — SERPにメタの説明を表示しません。
- unavailable_after —特定の日付の後、ページは索引付けされません。
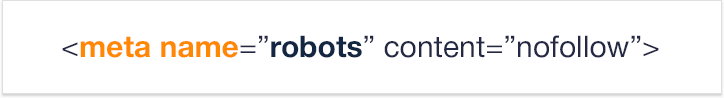
meta robotsタグの構造

プロのヒント
nofollow 属性を使用して 、クロールの予算を 最適化します。メタロボットの値とrobots.txtパラメータのバランスをとることを忘れないでください。ロボットでページをブロックすると、クローラーがそのメタタグにアクセスして注意することができなくなります。 一方、クローラーはrobots.txtのブロックを無視する可能性があり 、メタタグでページがnoindex / nofollowであると指定されていない場合、クローラーはとにかくインデックスを作成する可能性があります。
4.見出しタグ
h1からh6までの見出しタグは階層的に配置されます。それらを使用して、テキストを章に分割したり、コンテンツテーブルの便利な見出しとして使用します。

<h1> は「メイン」のテキスト見出しであり、私たちの目的にとって最も重要です。
SEOの使い方
この質問に答えるために、私たちの同僚 は 少し前に実験を行いました。 調査結果全体を確認することをお勧めしますが、要約すると、 <h1> タグはランキングに大きく影響します。確実に記入し、ターゲットキーワードのいくつかを確実に使用してください。
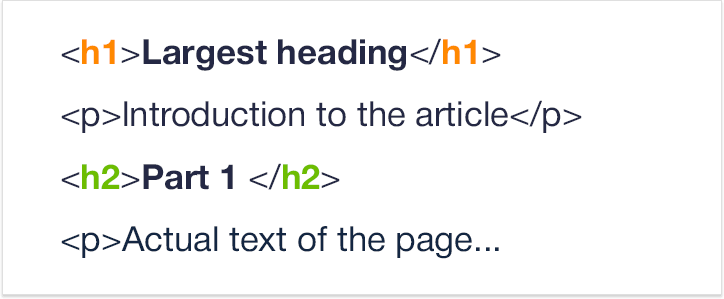
見出しタグの構造

プロのヒント
見出しでキーワードを使用することは重要ですが、全体的にタイトルタグは、検索エンジンがより注意深く見ているものです。とは言っても、 Googleは タイトルタグとh1見出しを一致させることをお勧めします。これにより、同じことをほとんど繰り返すことができます。
5.正規タグ
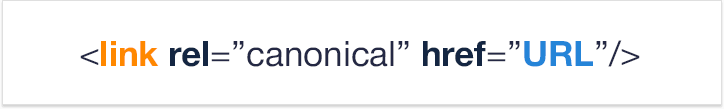
rel = “” canonical”は<link>タグ内の属性です。これを使用して、重複するページの「メイン」バージョンを指し示します。ある程度の重複は避けられず、大量の重複は実際には長期的にランキングに悪影響を与えるため、これが使用されます。一般に、監査ツールを使用して、1つのダッシュボードで重複するすべてのページと正規タグを監視することをお勧めします。

SEOの使い方
これは、ページの<head>セクション内に正しく実装する必要があり、ランク付けするバージョンをポイントする必要があります 。 または、サーバーを構成できる場合は、rel =” canonical” HTTPヘッダーを使用して正規URLを示すことができます。
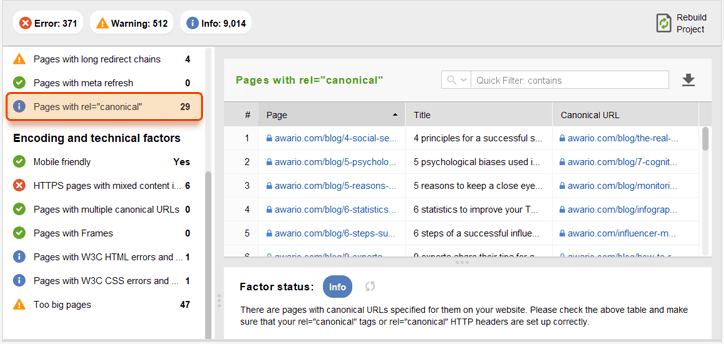
正規タグの構造

プロのヒント
rel =” canonical”タグは、複製だけでなく、ほぼ複製にも使用できます。ただし、注意してください。正規のタグで接続された2つのページのコンテンツが大幅に異なる場合、検索エンジンは単にタグを無視します。たとえば、2つの異なるカテゴリの2つのほぼ同一の製品ページ、または1つの小さな属性が異なる2つの製品に使用します。
6. Nofollow属性
リンクはランキングにとって非常に重要であることは誰もが知ってい ます。ただし、リンクの重みは、そのリンクが<a> タグのrel 属性で どのようにカバーされているかによって大幅に変化します 。

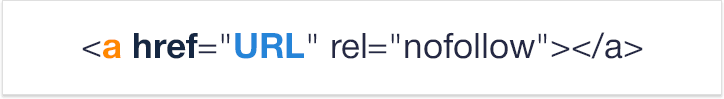
rel =」nofollowを」 要素は、あなたは、Googleがあなたのウェブページにこのリンクを関連付けたくないことを指摘するために使用されている、あなたは彼らにあなたのリンク権限を渡す必要はありません。
SEOの使い方
nofollow HTML要素の最も明白な使用法は、スパムおよびプロモーションリンクをブロックすることです。デフォルトでは、ページ上のすべてのリンクが「フォロー」されていることを忘れないでください。ただし、Googleに間違ったページに関連付けられないように注意してください。 リンクの構築を行うときは、nofollowリンクを回避する必要があります。Webマスターは状況が逆転し、検索エンジンに関連付けたくないリンクにはnofollowとしてタグ付けする必要があります。
nofollow要素の構造

プロのヒント
nofollowを使用した内部PageRankスカルプティングは、確かなアドバイスとして宣伝されることもありますが、実際には役に立たないことに注意してください 。 一方、ugc などのrel値を使用して 、ユーザーが生成したコンテンツにタグを付け 、有料リンクにスポンサーを提供 します。これは、Googleがランキングを冷静に評価するのに役立ちます。
7.構造化データのマークアップ

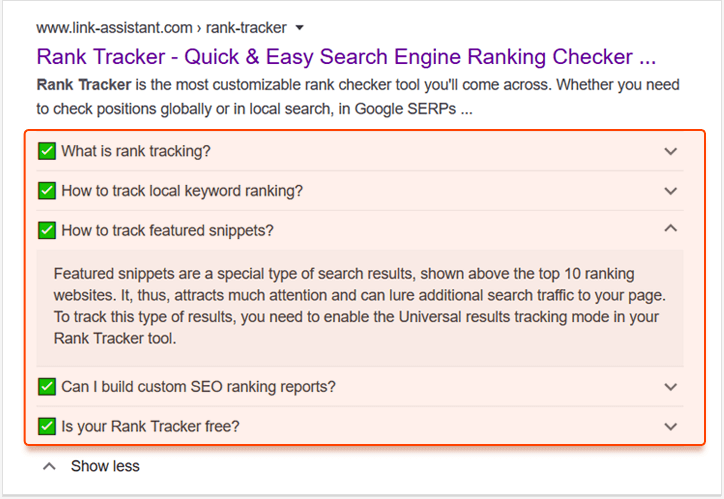
データマークアップは、ページ上の情報を整理するためのアプローチです。これは、ウェブマスターにとって双方にとってメリットのある決定です。構造化データはUXに適しているだけでなく、SEOの価値も非常に高くなってい ます。 リストとデータマークアップ(特にschema.org)は、リッチスニペットの形式で追加のSERP不動産を取得するために不可欠です。FAQ情報からレビューの評価など、追加のSERPスペースを確保するには、データマークアップを使用する必要があります。
SEOの使い方
<ul> / <ol>タグを使用するだけではありませんが、それほど難しくはありません。schema.orgにアクセスし、ページに適したタイプのマークアップを見つけて、ページのコードに実装します。
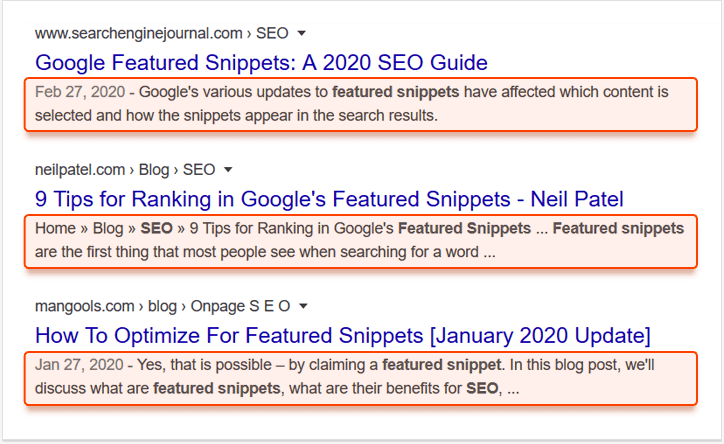
さらに、SEOに関しては、フィーチャースニペットにアクセスするにはデータマークアップが絶対に 必要です。構造化データのおかげで、注目のスニペットがあなたのものになる保証はありませんが、リッチスニペットだけでも、時間の投資に見合う価値があります。
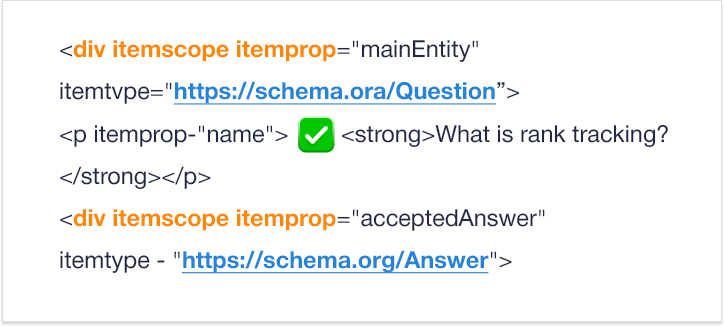
データマークアップの構造

プロのヒント
異なるマークアップスキーマを組み合わせることができ、必要に応じて組み合わせる必要があることに注意してください。人を説明するページを作成する場合、「人」スキーマは当然の選択ですが 、関連するページ要素に「住所」と「組織」を簡単に追加することもできます。これにより、最高のSERP結果が得られます。
8.画像の代替テキストの説明
<img> タグ内では 、SEOのキー属性は間違いなく alt です。このタグの重要な点は、インデックスが付けられていることです。特定の検索クエリで画像を表示するには、適切な代替テキストを作成する必要があります。

SEOの使い方
代替テキストにより、ページの関連性が高まります。さらに、関連する検索クエリに対して表示される追加の機会。 必要なのは、画像を約125文字以下で説明することです。「画像」または「画像」という言葉を使用するべきではないのは間違いありません。まっすぐにジャンプして、ページの内容を具体的かつ詳細に説明します。
画像の代替テキストの説明の構造

プロのヒント
あなたがきたような状況では 、特定のキーワードをマッピングされた 複数の画像をページに、overoptimizationしきい値が異なっています。いくつかのaltタグに対して一貫してターゲットキーワードを使用しすぎると、ペナルティが課せられる可能性があります。 ランク付けしようとしているものを最もよく反映している画像を選択し、その説明にキーワードを含めることをお勧めします。残りの写真をできるだけ自然で具体的に説明してください。
結論
SEOは孤立した慣行ではなく、ウェブページの作成を含め、ウェブサイトの生活のあらゆる部分に影響を与えます。
確かに、HTMLタグを書くための黄金律はありません。トップランキングを保証する「トリック」はありません。重要なのは、最高のSEOプラクティスの蓄積です。
ここで説明するアドバイスを実装した後の次のステップは、HTML5セマンティックタグホールセールに切り替えることです。これらの要素は、検索エンジンがWebページのどの意味上の場所を占めるかを分類するのに役立ちます
タグを慎重に最適化することで、ブラウザーや検索エンジンと直接通信する機会が得られます。これは、事前に対処する必要があるものです。
この記事は Search Engine Watch に掲載された「 Eight HTML elements crucial for SEO 」を翻訳した内容です。

